UI Design
Initially, our intention was to enlist an external UI/UX designer to handle all UI-related tasks. However, finding one that met our requirements proved challenging. As a result, I took on the responsibility myself. While I may not be a professional artist or UI designer, showcasing my work in this project demonstrates my versatile, T-shaped skill set.
Ability Upgrade UI
This is the UI of the ability upgrade. It contains two elements: lodestone reward and ability card selection.
Ability Card Selection
I put a GIF into the card, only shown while hovering. In this way, players won’t receive too much information simultaneously, but they can still get more information than only texts when they want to know the mechanic of an ability in detail.
Lodestone Reward
When choosing abilities, players can also see the lodestone reward they get from current absorption. It shows both the number of lodestones and the type of reward. It helps them to choose which ability to build their favorite combat style.
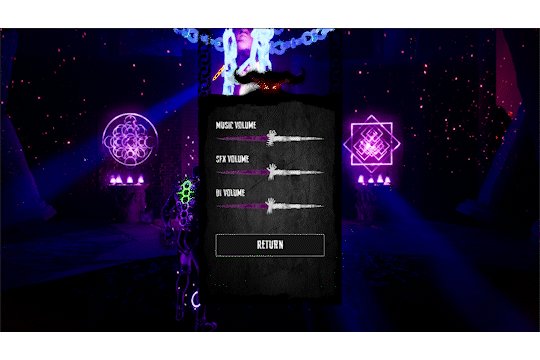
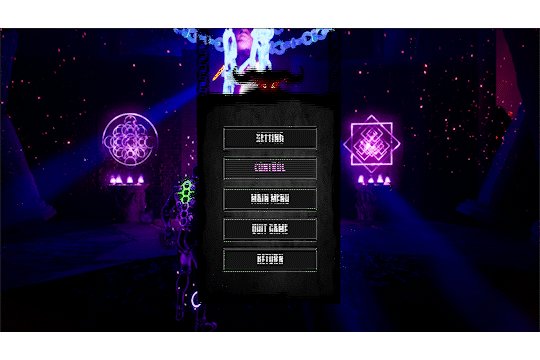
Menus
The following images show the pause menu, control and setting. The video shows the animation and hover effect of buttons (400% accelerated).
Logo & Title Page
I created the title page using a combination of hand-drawn elements and state-of-the-art AI-driven diffusion techniques. I began by feeding my original layout and color theme, along with a skull shape reference, to the AI. After generating the skull mountain, I added a hand-drawn silhouette of a demon's hand to better align the image with our narrative.
The logo is available in two versions: static and animated. The static version was created using Photoshop (PS), while the animated effects were developed with After Effects (AE). I incorporated elements such as the health (HP) cell and demon horns into the logo design to create a cohesive and engaging visual.
Contact
Feel free to contact me with any questions.
Email
liuboning2012@gmail.com